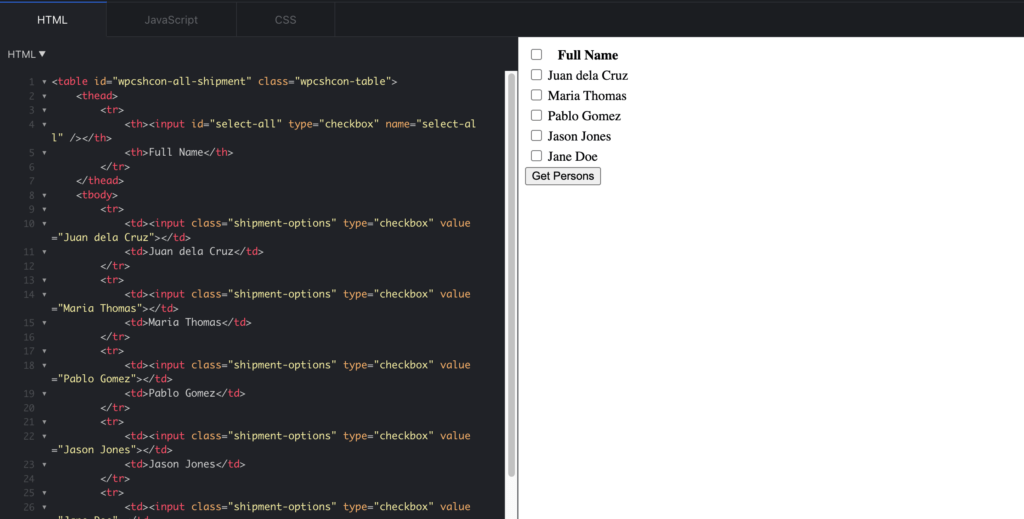
Retrieving data from multiple checkbox option can sometimes a little tricky. This simple code snippet will help listen your work load using jquery.

//select all checkboxes
$("#select-all").change( function(){
var status = this.checked;
$('.shipment-options').each( function(){
this.checked = status;
});
});
$('.shipment-options').change(function(){
//uncheck "select all", if one of the listed checkbox item is unchecked
if(this.checked == false){
$("#select-all")[0].checked = false;
}
//check "select all" if all checkbox items are checked
if ($('.shipment-options:checked').length == $('.shipment-options').length ){
$("#select-all")[0].checked = true;
}
});
$('#get-data').on('click', function(){
var persons = [];
$('.shipment-options').each(function(i){
if( $(this).prop('checked') ){
persons.push( $(this).val() ) ;
return;
}
});
alert( persons );
console.log( persons );
});